
Less چیست و چه کاربردی دارد؟
Less مخفف Leaner Style Sheets می باشد. این زبان توسط روش هایی مثل متغیرها و توابع ، CSS را Dynamic ساخته است که در هر دو سمت کاربر و سمت سرور قابل استفاده می باشد. وب سایت مرجع این زبان Lesscss.org می باشد.
شروع کار با Less :
کد اصلی زبان Less توسط جاوا اسکریپت نوشته شده است. برای شروع کار میتوان به سه روش از less در برنامه خود استفاده کنید:
- نرم افزار های کامپایل کننده less را دریافت کرده و فایل های با پسوند .less را در آنها import کرده و فایل css مربوطه را دریافت کنید.
- به صورت آنلاین توسط وب سایت ها فایل less خود را به فایل css کامپایل کنید.
- روش آخر دریافت فایل less.min.js میباشد که باید در بخش head سایت خود اضافه کنید.
متغیر های در Less :
یکی از ویژگی های اصلی هر زبان برنامه نویسی استاندارد تعریف متغیر در آنها میباشد. شما با استفاده از متغیر ها میتوانید هر نوع مقداری از جمله رنگ ، ابعاد ، نام فونت و سایز و .... که نیاز داشته باشید را ذخیره کنید.
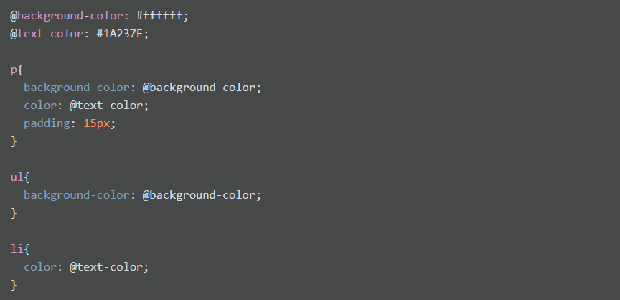
در اینجا دو متغیر یکی برای رنگ پس زمینه و یکی برای رنگ متن تعریف کرده ایم و داریم از آنها استفاده میکنیم.

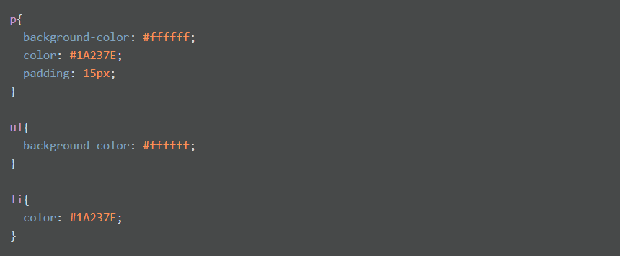
زمانی که کد های بالا به css کامپایل میشوند به صورت زیر میباشند :

همانطور که میبینید رنگ پس زمینه سفید و رنگ متن مشکی میباشد. حالا برای تغییر دادن رنگ های هر بخش فقط لازمه تا مقادیر داخل متغیر هارو تغییر دهید تا رنگ های هر بخش تغییر کند.
استفاده از Mixin ها در less
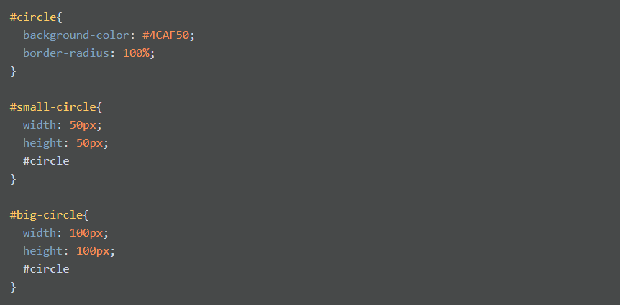
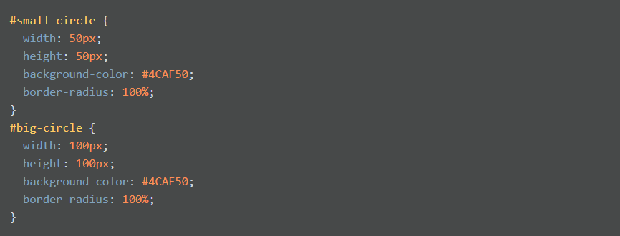
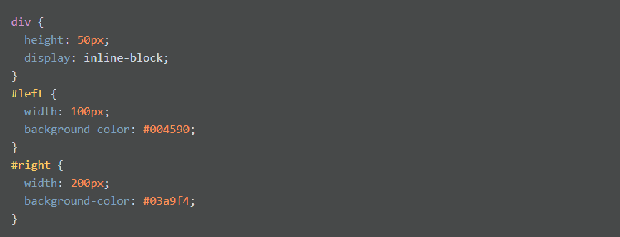
Less مارا قادر به استفاده مجدد از یک بخش به صورت مستقیم در بخش دیگر میکند به طوری که شما میتوانید تمام خصوصیات یک بخش را در بخش دیگر داشته باشید. همانند شکل زیر:

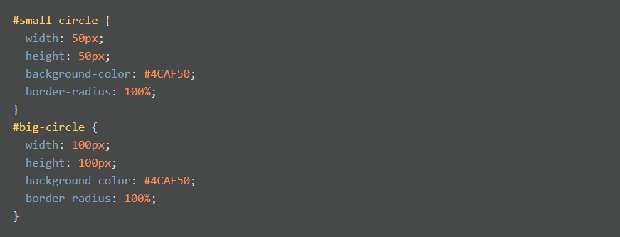
حالا زمانی که کد به css کامپایل میشود به اینصورت میباشد :

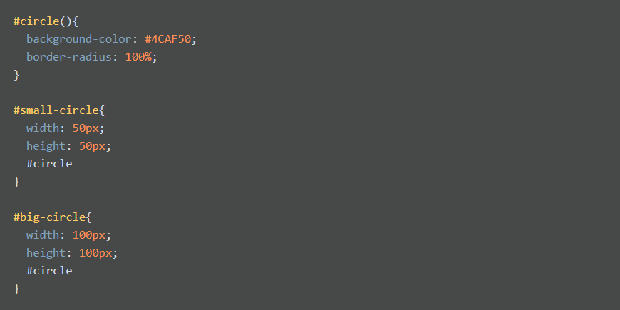
حالا اگر شما نمیخواهید از mixin ها به صورت یک قانون در css بشوند میتوانید از () برای mixin ها به صورت زیر استفاده میکنم :

زمانی که به css کامپایل میشود به صورت زیر میباشد :

نکته دیگر که شما میتوانید در mixin ها انجام دهید، دادن پارامتر به mixin هاست.
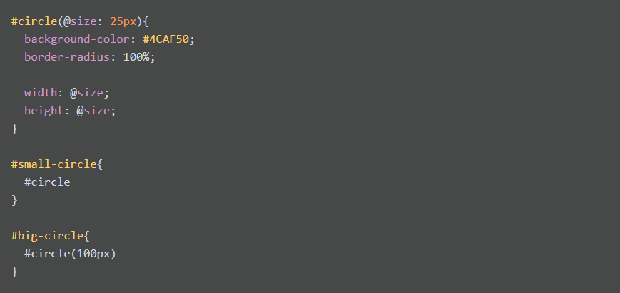
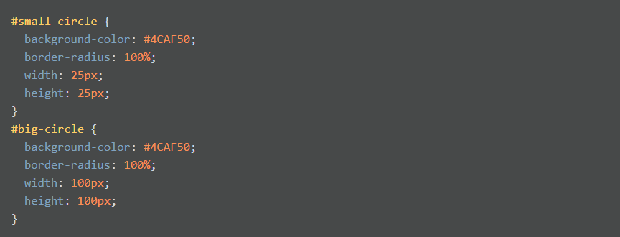
به مثال زیر توجه کنید، یک آرگومان برای طول و عرض با اندازه پیش فرض 25 px رو مشاهده میکنید.

حالا زمانی که کد به css کامپایل میشود به اینصورت میباشد:

Nesting در less
با استفاده از nesting ها شما میتوانید کدهای خود را به صورت تو در تو بنویسید تا قابل فهم تر باشد و همینطور باعث کاهش بروز خطا و اشتباه در کدها میشود.
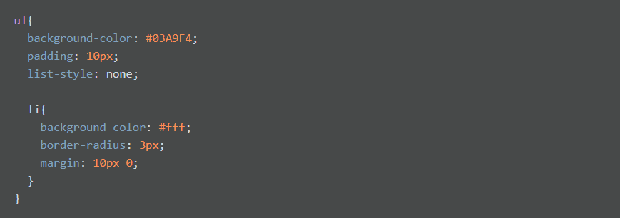
به مثال زیر توجه کنید :

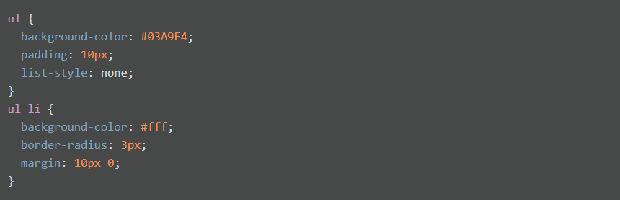
حالا کد کامپایل شده به css را مشاهده کنید:

عملیات ها در less
شما میتوانید عملیات ریاضی پایه به مقادیر عددی و رنگ را انجام دهید.
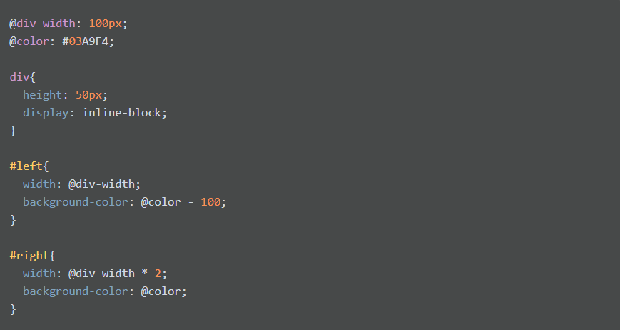
به کد های زیر توجه کنید:

کدهای کامپایل شده در css :

Function ها در less
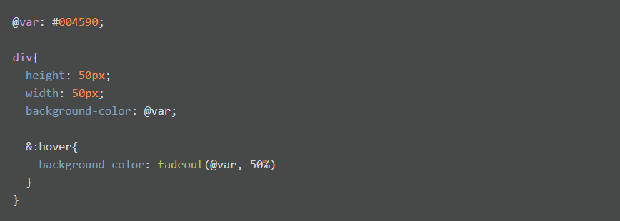
Less هم شامل توابع میباشد. برای اینکه بهتر متوجه بشوید به مثال زیر توجه کنید:

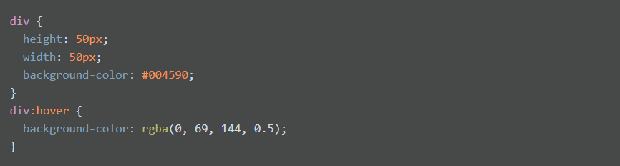
حالا بعد از کامپایل شدن کدها به css :

در مثال بالا زمانی که ما موس خود را روی div ببریم 50% از شفافیت رنگ background اصلی کم میشود.
در less تعداد زیادی توابع وجود دارد که برای تغییر رنگ، تغییر سایز و .... مورد استفاده قرار میگیرد.
برچسب ها :
اطلاعات پست
- نویسنده : رامین رضایی
- دسته : آموزش
- تاریخ انتشار : 1398/02/19
- بازدید : 969
- نظر : 0
- لینک کوتاه :










